
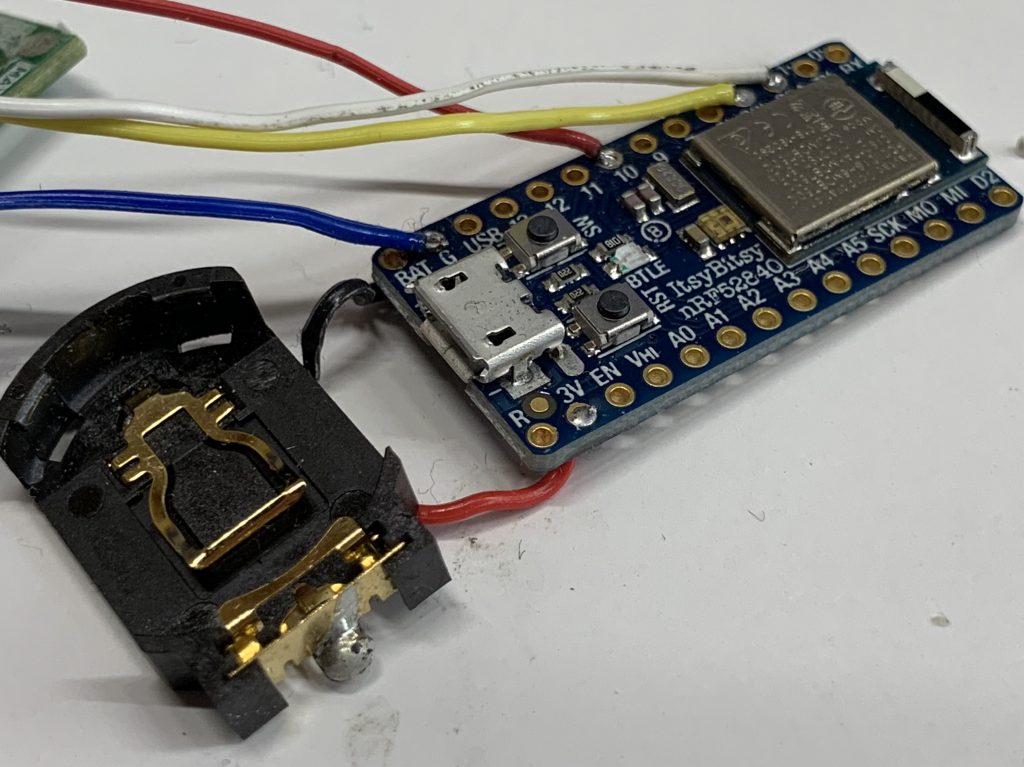
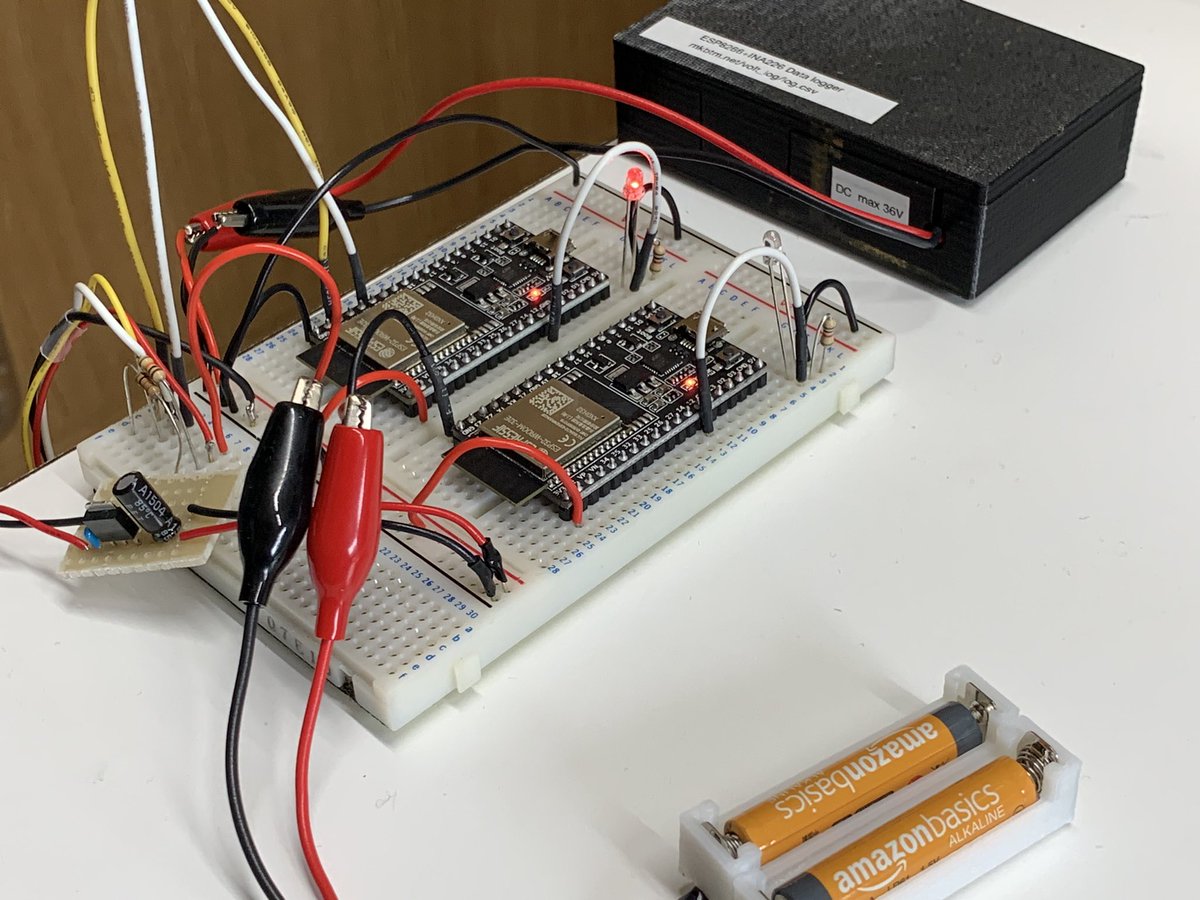
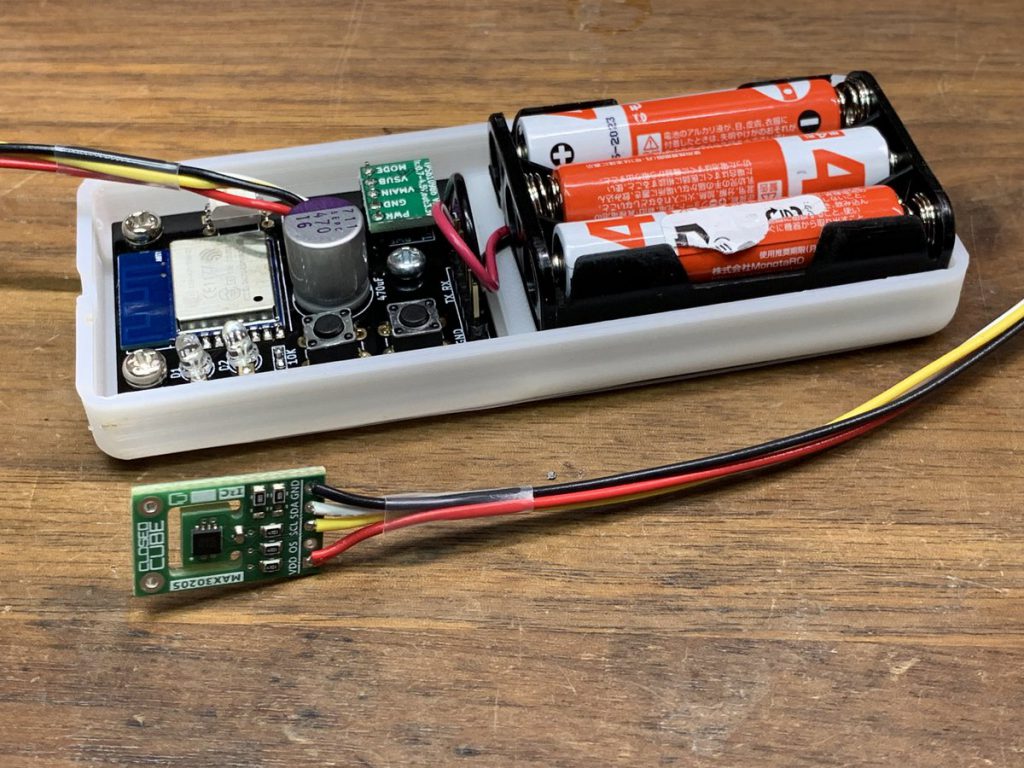
「nRF52840を使ったLowPowerデバイスの開発 その1」の続きです。nRF52840でアドバタイズしたデータを受信してwi-fiでサーバーに送信します。「ESP8266で体温計(ウェアラブルIoT体温計)」でやっていたと同じ事ですが身体に装着する装置を小型にし、電流が必要なwi-fiへの接続を外付けの装置にしています。
続きを読む

「nRF52840を使ったLowPowerデバイスの開発 その1」の続きです。nRF52840でアドバタイズしたデータを受信してwi-fiでサーバーに送信します。「ESP8266で体温計(ウェアラブルIoT体温計)」でやっていたと同じ事ですが身体に装着する装置を小型にし、電流が必要なwi-fiへの接続を外付けの装置にしています。
続きを読む
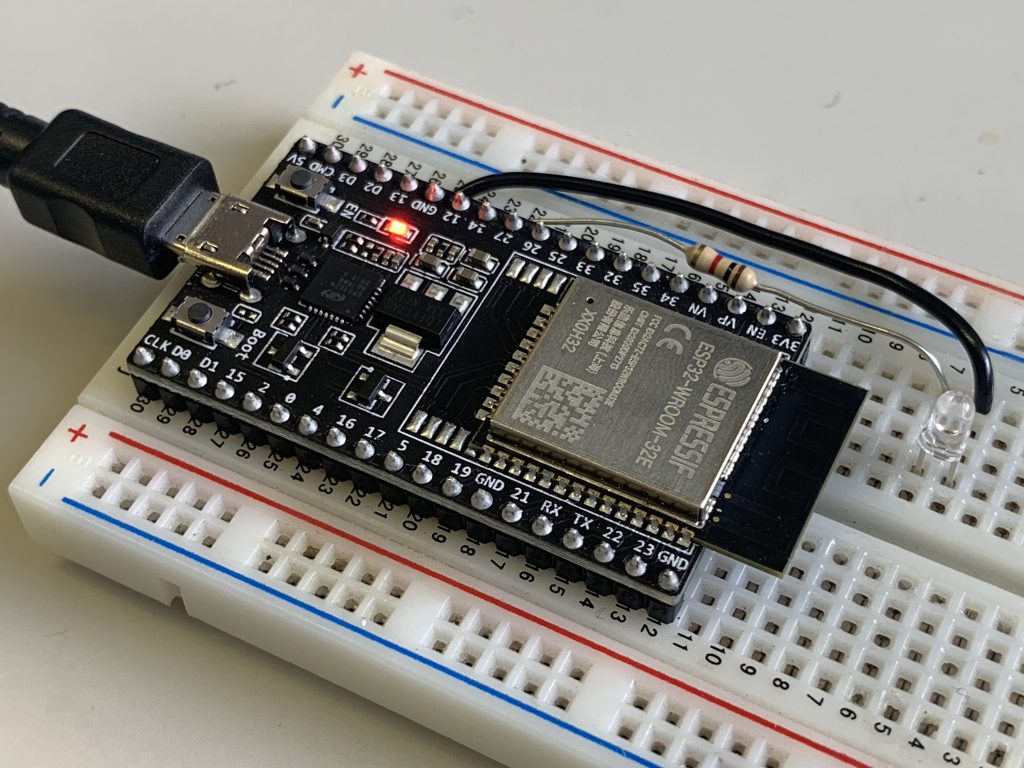
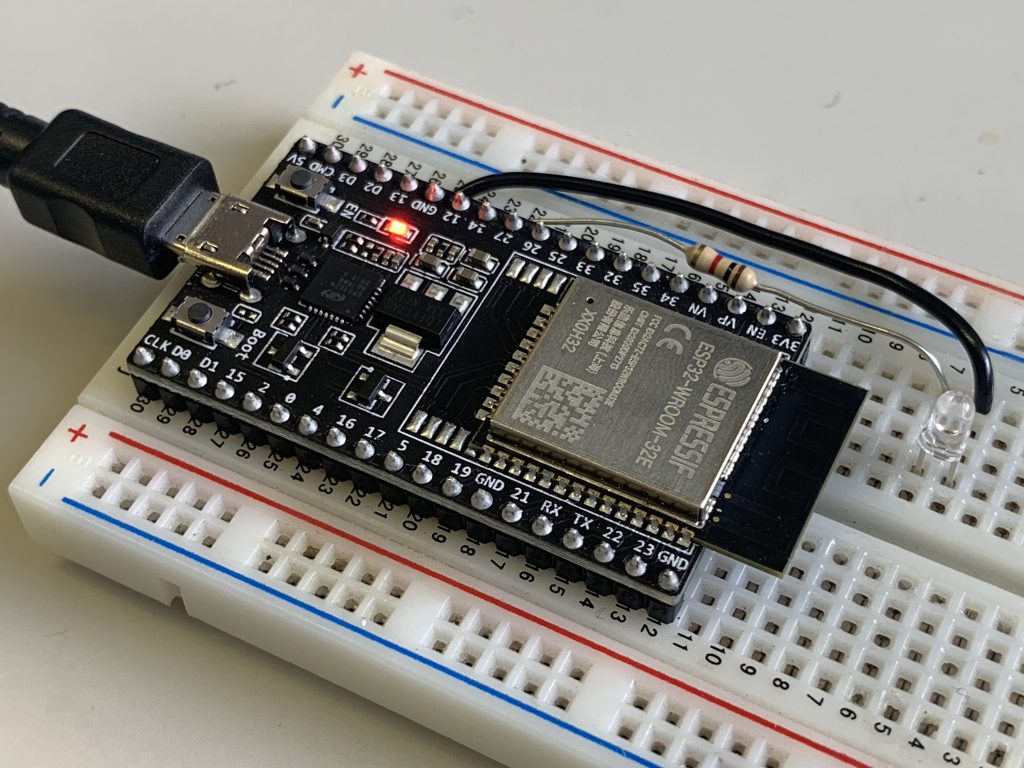
センサーの値をネットワーク経由で送信するにはwi-fiがある範囲ではESP32やESP8266を使い行うことができます。しかしwi-fiが無い場合にはLTEや3Gなどの回線を使うことになります。しかし入手可能なハードが高価であまり情報がありません。比較的安価に入手可能なハードウェアで行う方法を紹介します。
続きを読む
nRF52840を使ったBLEデバイスの開発記録です。CR2032コイン電池を使って数週間動くデバイスの作成を行います。体温センサを使い常時装着型の体温計を開発します。ソフトウェアの開発にはArduino IDEを使います。
続きを読む
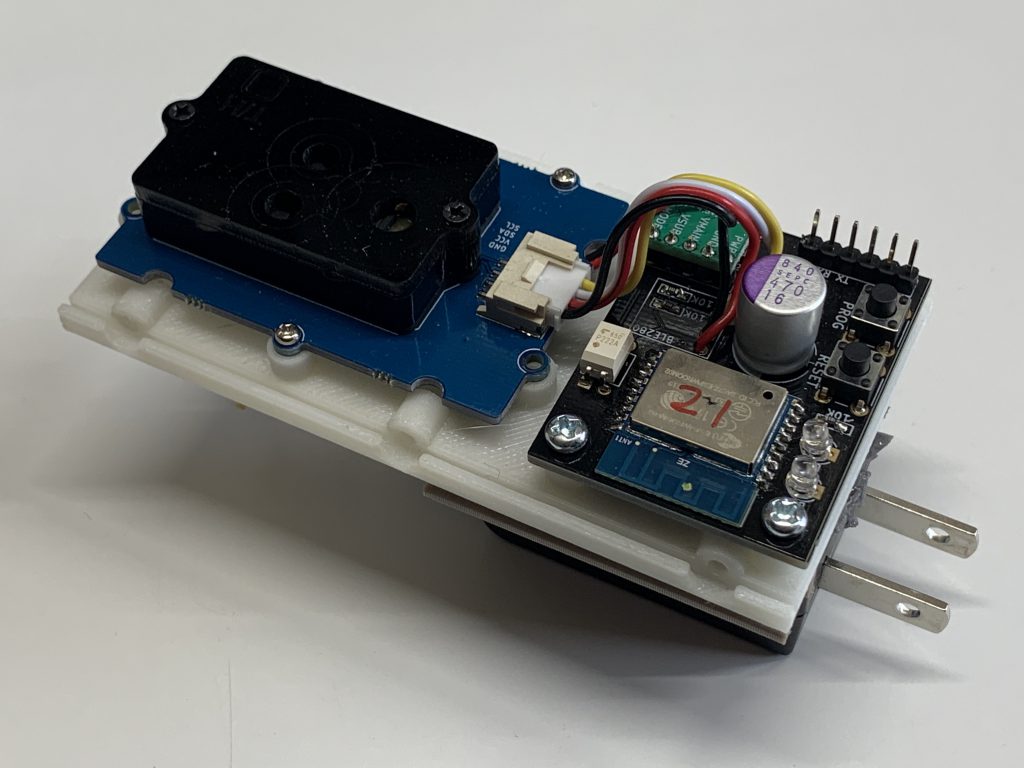
CO2(二酸化炭素)モニタの作成記録です。部屋に設置して換気の目安にしたり、また新型コロナ感染禍では部屋の人の密度の参考にすることができます。センサーの値をサーバーに残しブラウザでグラフにして表示させることも可能です。
続きを読む
BLEでデータ送信をする場合に小型で電池を長持ちさせる方法のテストです。電池を使い昇圧モジュールを使う方法が簡単ですが、昇圧モジュールにもいろいろあります。そこで簡単に手に入る昇圧モジュール6種類を使い実際に試してみました。
続きを読む
2020年4月、体温計が品切れになるという社会。無いものは作る!ということで体温計を作ってみました。普通に体温を表示するだけでは芸が無いのでネット上に記録を残せる体温計にしてみました。「ウェアラブルIoT体温計」です。
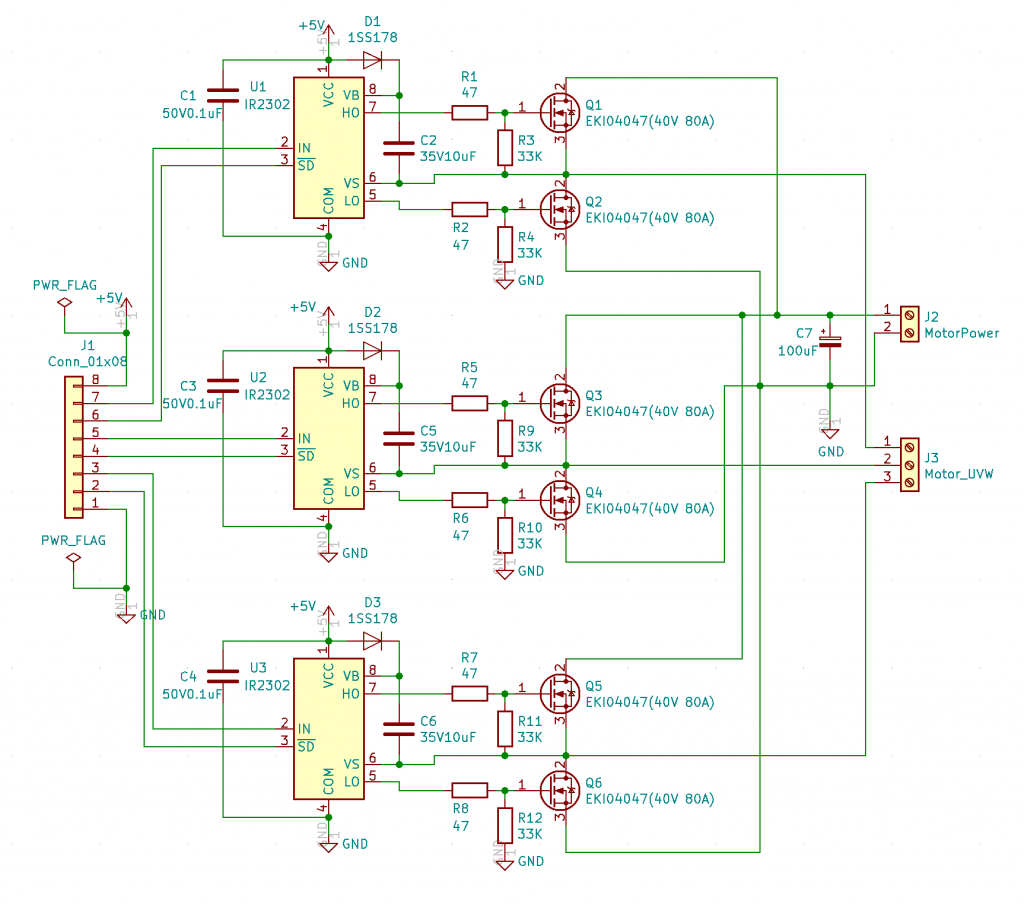
続きを読むブラシレスモータを回すにはラジコン用のESCを使うのが簡単です。ArduinoとESCを接続して回すことも出来ます。モータを高速回転させるにはそれで良いのですがゆっくり回したい場合など特殊な使い方をしたい場合にはESCを作る必要があります。

スタイロフォームをカットするCNCマシーンを作りました。制御はProcessingで作ったオリジナルのソフトウェア。オリジナルマインドさんのものづくり文化展で「Aircode賞」を受賞! 続きを読む
前にも書いたネタかもしれませんが、やり直しているので忘備録的に記事をアップします。Nikonの万能投影機の座標をコンピュータに取り込んで自動でDXFデータを作成するためのプロジェクト。以前はRhinocerosのplug-inのGrasshopperにデータを入れて処理をしていましたが、色々と使いにくいのでmacOSかRasPIのPythonでDXFを書き出すプログラムに変更しようと作り直してます。 続きを読む